Merlin.pl zmienił szatę graficzną
-

- Artur Małek,
- 30.09.2008, godz. 12:48
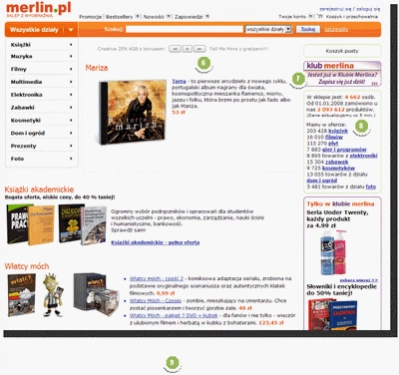
6.Box promocyjny ze względu na ciągłą zmianę może być skojarzony z reklamą i przez to pominięty przez użytkownika. Szybka rotacja elementów może wprowadzić frustrację użytkownika, który gdy dostrzeże ciekawy link może po prostu nie zdążyć na niego kliknąć. Guziki do zarządzania przewijaniem są małe, szare i niewidoczne (powinny się znajdować poniżej elementu).
Rozwiązanie minimum to wprowadzenie nieprzewijania obiektu w sytuacji, gdy użytkownik trzyma na nim kursor. Najlepiej jednak przemyśleć cały obiekt na nowo.
7.Klub Merlina - oprócz faktu, że design tego obiektu jest mocno odstręczający, to brak podstawowej informacji, dlaczego warto zapisać się do Klubu Merlina (np. zniżki itp.

8.Statystyki pokazane w ten sposób wydają się być niepotrzebne. Użytkownicy zdają sobie sprawę, że Merlin to wielki sklep. Nic nie szkodzi, aby Merlin się chwalił takimi liczbami, ale te informacje nie są pierwszymi, jakich poszukuje użytkowniik - a tu się mocno wybijają obniżając czytelność strony.
Oprócz tego linki wprowadzają dysonans - użytkownicy mogą się zastanawiać, czy te linki zaprowadzą ich w to samo miejsce co menu po lewej?
9.Layout strony sprawia wrażenie nieuporządkowanego. Użytkownikowi trudno znaleźć miejsce, gdzie mógłby zatrzymać wzrok
Spostrzeżenia zostały oparte na pobieżnej analizie i należy je traktować z dystansem.

Pod koniec ubiegłego roku Amazon.com zmienił układ swojego serwisu, w tym legendarny już chyba układ menu zakładkowego (które nota bene dało początek menu wstążkowemu znanego z Office 2007) na lewostronne menu w dodatku kaskadowe. Menu z nowego Merlina jest nie tylko identyczne jeśli chodzi o wygląd czy zachowanie (to nie tylko takie same rozwiązanie, ale chciałoby się powiedzieć to samo), ale nawet kolejność działów z nawigacji Merlina jest prawie identyczna z tym ze strony Amazon.com.
Całkowicie nowa część nawigacyjna - pasek tuż nad wyszukiwarką Merlin.pl - chociaż inna pod względem zawartości ("Bestsellery", "Nowości", "Zapowiedzi"), to także przypomina te z Amazon.com ("Today's Deals", "Gifts & Wish Lists", "Gift Cards"). Tak samo umiejscowienie Mojego konta i koszyka.
We wcześniejszej wersji Merlin.pl, syndrom Amazonu widoczny był tu i ówdzie (np. okienko logowania się do sklepu / zakładania konta), ale teraz jest jasne, że legenda polskiego e-commerce ma problemy ze swoją tożsamością. A aktualny redesign może być próbą odpowiedzi na trend spadków odwiedzalności Merlin.pl (wg danych Alexa.com).
Tam, gdzie Merlin.pl nie dońca działa jak Amazon.com (chociaż i tak wygląda), jest raczej gorzej. Przykład? Proszę wejść do jakiegokolwiek grupy produktów, np. "Książki > Albumy", by zorientować się, iż użytkownik wrzucony w dany nurt użycia, ma trudności z wyjściem poza kategorię, do innych działów. Główne kategorie sklepu nie towarzyszą użytkownikowi na całym etapie zapoznawania się z ofertą sklepu, a prowadzi do nich przycisk "Wszystkie działy", który prowadzi do listy kategorii, przypominającej stare rozwiązania mapy WWW.
W końcu zastosowanie interfejsu o nazwie karuzela w ramach wyświetlania produktów w górnej części głównej strony, zatraca ducha specyfikacji karuzeli. Produkty się przewijają, albo użytkownik je przewija, nie wiadomo po co, ile ich jest i wg jakiego klucza zostały dobrane.
Co na plus? Kilka już wymieniłem (te za Amazon.com), ale jest i autorski. Zrezygnowanie z przedrostka "merlin" w przypadku nazewnictwa działów, której przeczytanie do niedawna w jednym ciągu przypominało lekturę Mantry. Spójność jednak nie została zachowana, gdyż znowu w części sklepu "Mapa kategorii" pozostawiono stare rozwiązanie (czy raczej: nie wprowadzono nowego).
Przy okazji nowego Merlina powstaje też pytanie innej natury - czy to jeszcze inspiracje, czy też może mamy do czynienia z nowym zjawiskiem, plagiatu w ramach architektury informacji, czyli doboru i rozkładu elementów na stronach WWW. Coraz więcej pojawia się przykładów "zapożyczeń" rozwiązań jednych serwisów przez inne. Przykłady: Wroom.pl (pierwowzór) i adreso.pl, układ grup z GoldenLine (pierwowzór) i Oferia.pl, w końcu skandaliczne już "zapożyczenie" nie tylko układu, ale także elementów komunikacji wizualnej w przypadku Allegro (pierwowzór) i Alleusługi.pl. Bo konwencja i inspiracje to jedno, a plagiat drugie.
Mnie na co dzień cieszy fakt, że kwestie związane z architekturą informacji oraz rozwojem funkcjonalności mają coraz większe znaczenie, a rola i udział projektantów biorących udział przy tworzeniu serwisów wzrasta.

