Merlin.pl zmienił szatę graficzną
-

- Artur Małek,
- 30.09.2008, godz. 12:48
Wyróżnić też należy zagregowanie promocji pod jednym odnośnikiem - powinien on okazać się przydatny dla użytkowników o profilu "łowców okazji". Minusem jest jednak niestandardowe oznaczenie działu, które może budzić wątpliwości przy pierwszym korzystaniu. Trzeba zauważyć ciekawe rozwiązanie, polegające na tym, że zakres prezentowanych promocji dostosowuje się do pozycji użytkownika w serwisie. Ze strony głównej sklepu wchodzimy we wszystkie okazje pogrupowane działami, natomiast ten sam link w dziale "Muzyka" wskaże już listę ofert tylko w tej konkretnej kategorii.
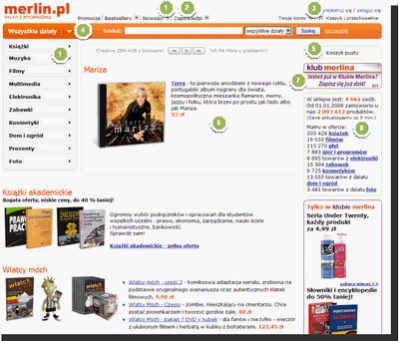
Wśród potknięć należy wymienić brak podlinkowania działów głównych serwisu na dole strony głównej. Osoba, która nie skorzysta z górnego menu nie będzie w stanie przejść np. do działu "Nowości", co jest znaczącym minusem. Nie do końca zrozumiałe jest również powtórzenie w dolnej części strony i jej prawej kolumnie działów "Pomoc" oraz informacji o produktach w sklepie.
Duży spotlight promujący wybrane produkty w założeniu jest naturalnym punktem zaczepienia wzroku i pozwala skupić uwagę użytkownika tam, gdzie zamierzyli twórcy. W obecnym wydaniu może on jednak również irytować zbyt szybkim, automatycznym przewijaniem i niedopracowanym sposobem interakcji.
Drobnym, ale niezrozumiałym mankamentem jest też umieszczenie wykazu stanów katalogowych na wysokiej pozycji prawej kolumny. Nie potrzeba eye trackera, aby przewidzieć, że takie stłoczenie liczb i linków będzie trudnym do przeczytania obszarem strony. Trudno też określić cel tego elementu - prawdopodobnie podane liczby powinny robić wrażenie na odwiedzających. Sposób ich formatowania każe jednak wątpić w skuteczność realizacji tego zamiaru.
Trudno zatem jednoznacznie ocenić przebudowę. Z jednej strony obszar widoczny ponad linią zanurzenia został uproszczony i przebudowany pod kątem różnych stylów zachowań użytkownika, z drugiej zaś można się obawiać, że twórcy strony przesadzili z dynamiczną treścią, ukrytą na skutek tego uporządkowania. Prawie każdy element górnej części strony powoduje ruch, rozwinięcie kolejnej warstwy czy przełączenie widoku. Tego typu rozwiązania mogą poprawiać user experience i budować nowoczesny wizerunek sklepu, jednak użyte w nadmiarze łatwo mogą wytworzyć w użytkownikach poczucie zagubienia i dezorientacji. Trzymajmy kciuki za to, że Merlin osiągnie to pierwsze.
Podsumowując - wiele wprowadzonych zmian jest pozytywnych i za to należy się pochwała. Niestety niektóre budzą wątpliwości i twórcy nowej wersji strony głównej powinni je jeszcze przemyśleć
1.Menu rozwijane są nieprzyjazne. Zaskakują przesłanianiem innych części strony. Sprawiają też problem ,gdy próbujemy wybrać jakąś pozycję z menu rozwijanego i w drodze do tego elementu najedziemy na inny element menu głównego. W takiej sytuacji podmenu zamienia się od razu w rozwinięcie niechcący wywołanej pozycji menu, a my tracimy z oczu element, który chcieliśmy kliknąć.

2.Elementy nad wyszukiwarką nie przypominają linków, przez co użytkownik może nie wpaść na pomysł, że można je kliknąć.
3.Zarejestruj się/zaloguj się. Użytkownicy często nie rozróżniają tych dwóch terminów, co często powoduje błędy. Link do rejestracji na stronie głównej nie jest potrzebny - sytuacja, w której rejestracja może być potrzebna, to proces zakupu.
Niemniej warto docenić, że nie ma na stronie głównej pół do logowania, które często wprowadzają niespójność do layoutu.
4.Element "Wszystkie działy" zlewa się z belką wyszukiwarki , przez co użytkownicy mogą założyć, że jest nieklikalny, i jest jedynie opisem poniższych elementów (na co wskazuje też strzałka skierowana w dół)
5.Brak ikony koszyka - przez co użytkownik nie uczy się do pierwszego momentu, iż tu będzie widział swoje zakupy.

